國外長期關注視覺相關設計的網站 Mindsparkle Mag 列出了一份 2018 設計趨勢清單,這 20 個設計包含了他們認為很有潛力在今年成為一股新趨勢者,以及已經很常見、且會越來越熱門的。
#1 3D 靜物場景
近年來已有越來越多 3D 靜物場景設計,代表性的3D藝術家如:MVSM、Peter Tarka,Mindsparkle Mag 預測,今年 3D 靜物場境會越來越受歡迎,特別是在企業的logo及產品展示結合的項目中。
#2 更多 AR 設計
擴增實境(Augmented Reality,簡稱AR)不只是在遊戲、影片或App中受注目,在設計上也有很值得期待的前景,特別是對移動設備來說。像是 DIA Studio 所做的,把互動性的3D字型運用在日常生活場景中。
#3 更多 3D 字型
今年 3D 字型運用會變得越來越流行,關鍵在於:它看起來會讓人印象深刻,而且這樣的設計打破了創意界線。對許多企業(例如Nike)來說,3D 運用越來越重要,它可以同時連結消費者並讓他們留下深刻印象。同理,今年也會看到更多 3D 動畫。
#4 數位的手工藝術感
是數位創作但看起來有手繪的藝術感。許多新的工具及應用程式出現,讓人越來越容易操作及使用手繪技術,並將之與數位創作結合。仰賴 Photoshop 舊筆刷的時代已經過去,新的「數位畫筆」將具有更多功能,且已經有越來越多品牌(例如:Adobe、Nike)已經在運用這種新的技術。
#5 鮮艷明亮的色彩/漸層效果
漸層效果回來了,特別是使用明亮生動的色彩以及結合多種紋理的漸層效果,這股「漸層2.0」還包含了雙色調的運用。
#6 更多 3D、2D 結合的動畫
類似前面提到的 AR 趨勢,Mindsparkle Mag 預期今年將會看到更多 3D 影像結合 2D 平面的作品,例如設計師 Baugasm 的海報創作。(他在IG上發表了多幅「會動」的封面設計)
#7 更靈活變化的 3D 展示
在過去兩年中,3D 設計大幅進步,已越臻完美,讓人越來越難辦別現實與虛擬之間的交集。今年會有更多取材自自然有機的形式以及動作表現,讓 3D設計的動畫更吸引人們目光,例如:我們在自然界裡看到的液體的形式及動作。
#8 更多精巧的攝影
當代攝影以及品牌宣傳照將會變得更為大膽、前衛,具解說性,且設計精巧。無論這些效果是來自手作紙工藝或是以 3D 技術捕捉並可視化,很顯然的,這麼做會讓人印象深刻。
#9 摩登感的復古插畫
現代插畫與復古外觀的結合將成為2018年的一大趨勢。此外,更多精心製作的動畫(講究深度、細微動作等),目的除了引人注目,也為了能述説及強化故事的衝擊性。
#10 Color-Gel 攝影(五光十色的效果)
Color Gel 是彩色矯正濾色片,可用來調整閃光燈的色溫;使用不同顏色的濾色片可以玩出特別的燈光效果。這種技巧有無限的可能,可以在拍攝時為被拍攝者或物件創造出有趣的光影色彩,當使用兩種或更多不同顏色的遮罩時,所創造出的美麗色彩和對比是無法用photoshop做出來的。
#11 響應式logo
有點像是幾年前的響應式網頁設計(Responsive Web Design,簡稱RWD),由於移動設備普及,logo不只是要能配合螢幕大小、解析度自動調整最佳的呈現,也要能為手機、平板、桌機等設備提供多種版本。
#12 簡單化的半3D Logo(semi-3D)logos
以下面的圖片為例,Logo設計的新趨勢是把簡化後的形狀與半3D(semi-3D)外觀結合,利用微妙的色彩漸弱,均勻的增加深度。讓整體的色彩運用顯得更亮、更飽和。
#13 客製化的藝術字體
古怪及客製化設計的字體正熱,不管是扭曲的、有破損的、有點支離破碎的......,這種風格的設計會脫穎而出,這也是他們刻意如此設計的目的。這類字體有時還會伴隨著互動性,可能會隨滑鼠指標而變化。
#14 網站設計上會有更多3D(可能具互動性)
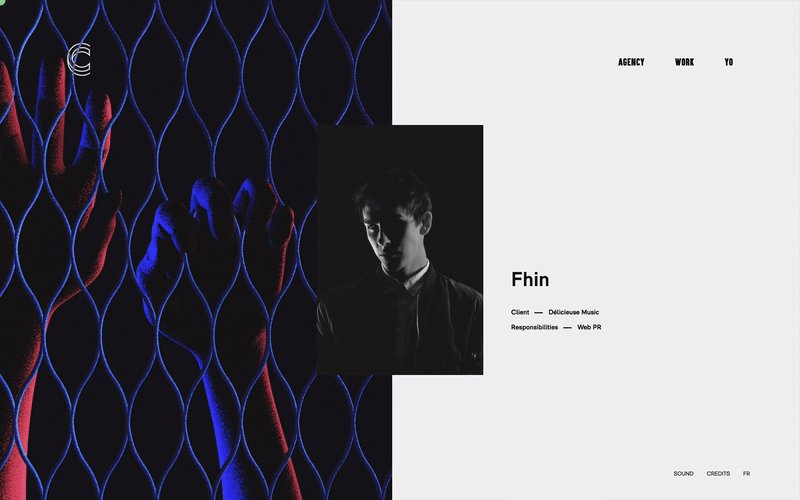
2018年的網站設計有一個主要趨勢是互動性 3D 元素,玩的是深度、動作和可隨視角變化的紋理,用以創造出更獨特的網站,同時增加美感以及使用者體驗。例如 Atacac,創造出互動的未來虛擬展示廳,讓用戶可以探索虛擬3D虛擬與時尚的結合;還有 The Artety 創作的動畫以及3D雕塑。
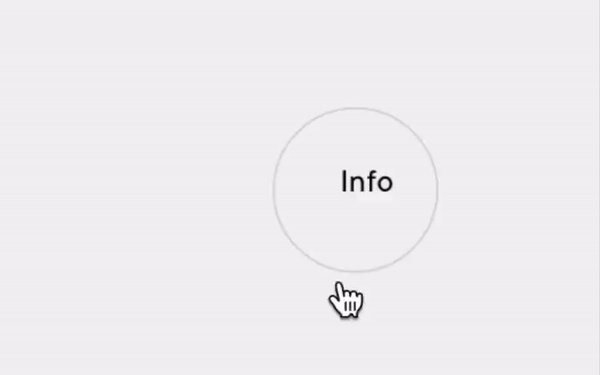
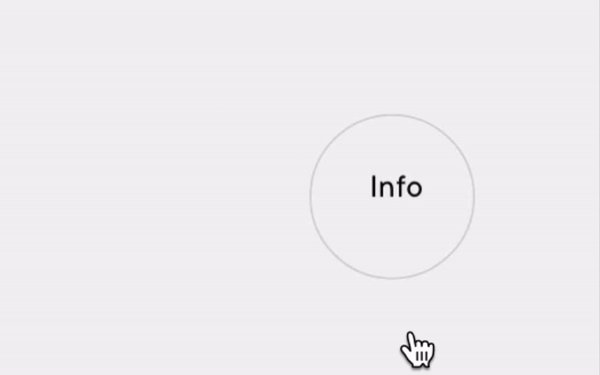
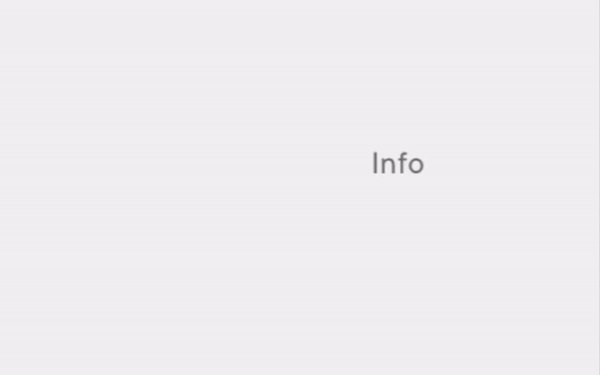
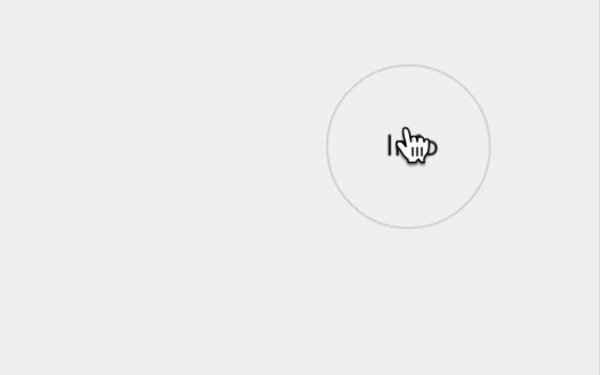
#15 互動式滑鼠指標
簡單來說,使用者在網頁上移動滑鼠時會看到更多有趣、客製化的效果,目的是為了增加使用者體驗。
#16 網頁下載畫面的創意
制式且無聊的網頁下載畫面已成過去,設計時可以利用網頁下載的時間來展現創意。
#17 Instagram
這或許不算是一個特別的設計趨勢,但是有越來越多設計師這麼做。自從IG Stories(限時動態)推出後,許多設計師和品牌已把此功能列為每日的必須,由此建立自家的品牌美學和獲得更多追蹤者。2018 年 IG 的運用會越來越多(教學、直播、過程分享......),或是邀請設計師來當 IG 的一日站長。
#18 用 3D 做出如手工藝般的視覺
這是一個逐漸興起的趨勢:數位與手工藝的結合。比起數位,手作、手工藝讓人覺得更精緻且有觸感,因此 3D 製作上試圖做出像是用手工藝製作般的視覺效果。例如由 Maxim Shkret 設計的作品中,這些雕塑品看起來就像是運用紙張以手工製作而成。
#19 Isometric 設計和攝影
等距測投影(Isometric projection)是技術製圖和工程製圖中,一種在二維平面呈現三維物體的方法,這種方式以前主要是運用在技術性以及工程上的繪圖。現在它被設計師挖掘,運用在攝影、插畫、3D 設計或圖像設計中,正迅速崛起。
#20 在「平面」的設計上增加深度
例如,運用陰影效果,讓顯示在平面上的物件能有彷彿立體般的效果,此舉可讓物件看起來較具真實感。這種增強效果特別常見於當物件被至於不同圖層中的其中一層時,也可運用銳度和模糊度的搭配來凸顯。
Mindsparkle Mag
www.mindsparklemag.com